[WEB] css - flex

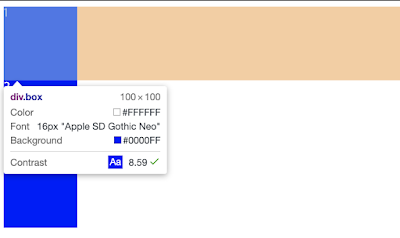
css - flex 기본적으로 css를 사용해서 element를 움직이는 방법에 대해 공부하고 정리 해본다. Horizontal div를 여러개 써 주었을 때 옆에 생기지 않는다. 바로 옆에 써 주었는데도 아래에 붙는다. 그 이유가 궁금해서 찾보았다. div는 width와 height가 있는 block의 성질을 가지고 있기 때문에 할당 공간을 제외한 나머지 여백에는 엄청나게 큰 마진이 생기기 때문에 아래에 붙는다. 그래서 div의 위치를 바꿔줄 때, 즉 한줄로 배치하려고 하면 다음과 같은 설정을 해 주어야 한다. display: inline-block inline과 inline-block은 차이가 있다. inline은 width와 height의 설정을 가지지 않기 때문에 div에는 쓸 수 없다. 예를 들면 문자열은 inline 할 수 있다. 하지만 div는 block의 성질을 가지고 있기 때문에 inline-block 을 써줘야 한다. 하지만 이 경우에는 우리가 설정하지 않은 미세한 여백이 생겨버린다. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { color: white; width: 100px; height: 100px; background-color: blue; display: inline-block; } ...