UINavigationController의 구성요소가 떠오르지 않는 사람을 위한 글
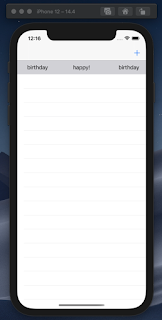
한 화면으로 이루어져 있는 앱을 만들다 보면, 다른 기능을 새로운 화면에 구성하고 싶은 생각이 듭니다. 이럴 때 필요한것이 화면 전화이죠. 화면 전환에는 여러가지 방법이 있으나, 그 중에 하나인, 가장 기본적이고 많은 기능을 제공하는 NavigationBar의 구성요소와 기능들에 대해 알아보도록 하겠습니다. 정의 및 구성요소 UINavigationBar 는 UINavigationController 라는 컨트롤러에 의해 제어됩니다. UIViewController 를 상속받아 구현되어 있기 때문에 UIViewController 가 가진 요소들을 가지고 있습니다. 가장먼저 UINavigationController 에 대해 먼저 알아보겠습니다. class UINavigationController : UIViewController UINavigationController 는 하나의 뷰 컨트롤러가 아닌 여러개의 뷰 컨트롤러의 계층을 만들고 관리 해주는 컨트롤러 입니다. 사용자가 상세화면이나 상위에 있는 화면이라고 생각하게 만들어주죠. 아래의 이미지를 보면서 생각해봅시다. 첫 화면에서 General 버튼을 누르면, General 페이지로 이동됩니다. 그려먼 화면의 타이틀이 바뀌고, 이전 페이지로 돌아갈 수 있는 버튼이 생기죠. 실제 화면이 쌓이고, 사라지는 순서를 관리하는 navigation stack 이 있습니다. 네비게이션의 첫 뷰 컨트롤러는 스택의 root인 root view controller 가 됩니다. 즉 네비게이션 컨트롤러는 root view controller 인 뷰컨트롤러가 필요하죠. 화면의 순서는 stack이 관리하지만, 사용자가 이 스택을 조종하기 위한 인터페이스로 UINavigationBar 가 있습니다. UINavigationBar 의 구성 요소는 위의 그림과 같습니다. 일반적으로 화면의 가장 상단에서 화면의 계층을 나타내 줍니다. 이전화면은 어디서 왔는지, 내가 할 수 있는 행동은 무엇인지, 이 페이지가 어디인지를 타이틀 등을 ...