Hey SwiftUI! SF Symbol4 is Coming!

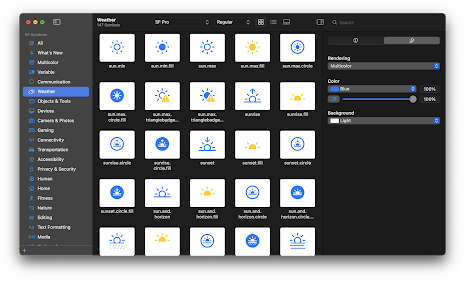
좀더 편하게 보시려면 노션링크 를 눌러주세요! 앱을 개발하다보면, 버튼의 이미지를 찾아 헤메이던 시간이 꼭 존재했습니다. 홈 버튼, 설정 버튼에 들어갈 이미지들을 찾는 것이죠. 하지만 지금은 그렇게 시작하지 않습니다. 왜냐하면 SF Symbols를 사용하고 있기 때문입니다. SF Symbols은 wwdc 2019에 소개 되었습니다. 딱 SwiftUI가 소개되던 해이기도 합니다. 그 말은 즉 SF Symbol을 사용하려면, 프로젝트가 iOS 13+ 을 지원해야한다는 뜻 입니다. 물론, 하위 버젼을 분기처리하고 진행하는 방법도 있긴 하지만, 통일성을 위해서 iOS 13 이상의 버젼에서 사용하는 것을 추천 드립니다. 그러면 이 SF Symbol로 무엇을 할 수 있을까요? 심볼 고르기 우리가 사용할 수 있는 심볼은 SF Symbols 라는 앱을 통해서 확인할 수 있습니다. 카테고리 별로 확인이 가능하고, 이름, 그리고 색상을 적용하면 어떻게 바뀌는지도 확인할 수 있습니다. 심볼 그리기 Image (systemName: "mic.and.signal.meter" ) SwiftUI에서는 위와 같은 방법으로 간편하게 심볼을 사용할 수 있습니다. 이미지이기 때문에, .resizable(), .aspectRatio(contentMode: .fit), frame(width:, height:) 를 활용하면 아름다운 심볼을 아주 간편하게 그릴 수 있습니다. 심볼 색칠하기 wwdc2021 에서 심볼에 색을 넣을 수 있는 기능이 추가되었습니다. 이에 더해 SF symbols 4에서는 다중 레이어에 대한 설명이 wwdc2022에 잘 설명 되어있습니다. 그래서 각 레이어 마다 다르게 색상을 적용할 수 있습니다. Monochrome 한가지 색으로 심볼을 적용하는 렌더링 모드입니다. 가장 단순한 방식으로 사용하며, 다른 색상을 적용해도 첫 번째 색상만 적용됩니다. Image ( systemName : " mic .and .si...


