Hey SwiftUI! SF Symbol4 is Coming!
좀더 편하게 보시려면 노션링크를 눌러주세요!
앱을 개발하다보면, 버튼의 이미지를 찾아 헤메이던 시간이 꼭 존재했습니다.
홈 버튼, 설정 버튼에 들어갈 이미지들을 찾는 것이죠. 하지만 지금은 그렇게 시작하지 않습니다. 왜냐하면 SF Symbols를 사용하고 있기 때문입니다.
SF Symbols은 wwdc 2019에 소개 되었습니다. 딱 SwiftUI가 소개되던 해이기도 합니다.
그 말은 즉 SF Symbol을 사용하려면, 프로젝트가 iOS 13+ 을 지원해야한다는 뜻 입니다. 물론, 하위 버젼을 분기처리하고 진행하는 방법도 있긴 하지만, 통일성을 위해서 iOS 13 이상의 버젼에서 사용하는 것을 추천 드립니다.
그러면 이 SF Symbol로 무엇을 할 수 있을까요?
심볼 고르기
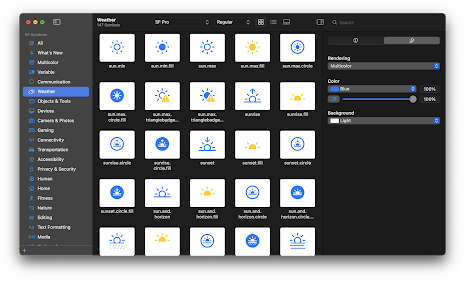
우리가 사용할 수 있는 심볼은 SF Symbols 라는 앱을 통해서 확인할 수 있습니다.
카테고리 별로 확인이 가능하고, 이름, 그리고 색상을 적용하면 어떻게 바뀌는지도 확인할 수 있습니다.
심볼 그리기
Image(systemName: "mic.and.signal.meter")
SwiftUI에서는 위와 같은 방법으로 간편하게 심볼을 사용할 수 있습니다.
이미지이기 때문에, .resizable(), .aspectRatio(contentMode: .fit), frame(width:, height:) 를 활용하면 아름다운 심볼을 아주 간편하게 그릴 수 있습니다.
심볼 색칠하기
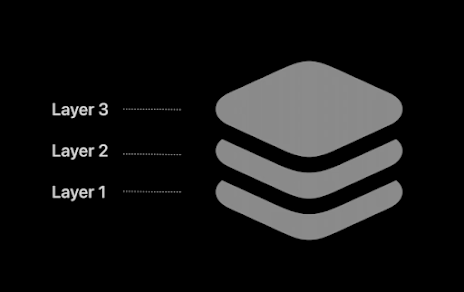
wwdc2021 에서 심볼에 색을 넣을 수 있는 기능이 추가되었습니다. 이에 더해 SF symbols 4에서는 다중 레이어에 대한 설명이 wwdc2022에 잘 설명 되어있습니다.
그래서 각 레이어 마다 다르게 색상을 적용할 수 있습니다.
Monochrome
한가지 색으로 심볼을 적용하는 렌더링 모드입니다. 가장 단순한 방식으로 사용하며, 다른 색상을 적용해도 첫 번째 색상만 적용됩니다.
Image(systemName: "mic.and.signal.meter")
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.monochrome)
.foregroundStyle(.brown, .purple, .gray)
Hierarchical
심볼에 높낮이가 표현되는 렌더링 모드입니다. 선명하게 보이는 부분과 흐릿하게 보이는 부분이 있습니다. 어느 부분이 선명해지고 흐려지는 것인지는 SF symbols 앱을 통해서 확인할 수 있습니다.
Image(systemName: "mic.and.signal.meter")
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.hierarchical)
.foregroundStyle(.brown, .purple, .gray)
Palette
팔레트를 사용해서, 여러가지 색을 표현할 수 있습니다. 3개의 레이어에, 색상을 각각 적용할 수 있습니다. 원하는 색으로 심볼을 꾸며보세요!
Image(systemName: "mic.and.signal.meter")
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.palette)
.foregroundStyle(.brown, .purple, .gray)
Multicolor
심볼의 고유한 색상과 강조색으로 이루어져 있습니다. 그래서 날씨에서 해나 비와 같은 것들은 고유의색상은 표현이 됩니다. 아래 그림도 마이크 심볼이 사용되는 고유의 색이 표현됩니다.
Image(systemName: "mic.and.signal.meter")
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.multicolor)
.foregroundStyle(.brown, .purple, .gray)
실제 색상을 적용한 심볼의 모습은 아래와 같습니다.
심볼 활용하기
iOS 16이상에서 활용할 수 있는 기능 중 하나입니다. 관련된 값에 수치에 따라서, 볼륨이 표현되는 것 입니다. variableValue 을 활용하면, 와이파이의 세기, 볼륨의 크기 등과 같은 수치에 따라 다르게 보여야 하는데 이 부분을 활용 가능하게 되었습니다.
Image(systemName: "mic.and.signal.meter", variableValue: 0.5)
.resizable()
.aspectRatio(contentMode: .fit)
.symbolRenderingMode(.palette)
.foregroundStyle(.brown, .purple, .gray)











그렇군요. 감사합니다.
답글삭제