[Swift-30-Projects] 04. IOS 클론코딩 TodoTDD

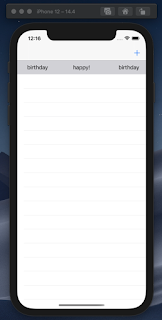
30개의 프로젝트를 만들고 있다가, 중간에 멈춰버린 프로젝트입니다. 이유는 간단했습니다. 테스트 코드를 어떻게 짜야하는지도 모르는데 TDD로 프로젝트를 시작했다가 낭패를 보았습니다. 이 프로젝트를 진행하면서 Test는 어떻게 할 수 있는 것이고 어느 부분을 할 수 있는지 나중에 공부하기로 미뤄두었습니다. 메인페이지 Test 페이지를 뺴면 그리 복잡한 앱은 아닙니다. 가장 메인에 테이블 뷰 하나를 만들어 줍니다. 그리고 우측 상단에 새로운 TodoList의 아이템을 추가할 수 있는 뷰를 하나 추가해주고, 마지막으로 투두 리스트를 눌렀을 때, 상세 내역이 보이도록 하는 디테일 뷰가 필요합니다. 기능 구현 추가는 원래 서버에 저장하고 잘 불러오는지에 대해서도 추가해야 하지만, 간단하게 앱내의 저장영역에 저장했습니다. 너무 길어지다 보니 애정도 떨어지고, 개발에 대한 흥미도 떨어지면서 완성을 제대로 하지 못했습니다. 나중에 기회가 된다면 다시 잘 만들고 싶은 앱 입니다. 테이블 뷰 이 이전 앱 부터 테이블 뷰를 쓰는 방법은 익혀왔고, 딱히 이 앱에서 더 특별한 것은 없어서 이렇게 간단히 구현하고 앱 구현을 마칠까 합니다.