[UXKit] 앱 탐구 생활 - Behence
개발자 혼자 토이 프로젝트를 하기 어려울 때, 인사이트를 얻기 위해 사용하는 앱 입니다. 디자이너를 위한 앱이라 그런지 디자인 적으로 굉장히 아름답다고 생각하면서 쓰고 있었는데, 이번에는 좀 더 들여다 보면서 UI/UX적으로 스스로 얼마나 볼 수 있는지 정리하고자 선택하게 되었습니다.
앱의 시작
런치 뷰 부터 감동이었습니다. 보통 스켈레톤은 디테일 페이지나, 다른 뷰로 넘어갈 때 로딩화면으로 쓰이는 걸로만 봤습니다. HIG에 보면 런치 뷰(앱의 맨 처음 시작화면)를 첫 화면과 비슷하게 구현해야 사용자가 기다림을 많이 느끼지 않고 무엇이 나올지 미리 예상할 수 있어서 앱을 바로 사용하기에 좋기에 권장하고 있는 방식입니다. 하지만 보통 기업의 앱은 광고 모델이 들어가거나, 자신들의 로고가 들어갑니다. 이해가 안돼는 부분은 아닙니다. 광고하기에 정말 좋은 포인트 이기 때문에 광고를 넣는 것 이라고 생각하기 때문입니다. 첫 화면과 런치뷰가 비슷하게 생건 것을 본 적이 없었는데, 처음으로 경험했고 매우 좋은 경험이었습니다.앱의 구조
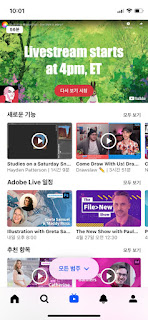
탭바로 되어있습니다. 총 5개의 메뉴이고, 탭바에는 아이콘만 그려져 있습니다. 홈, 검색, 동영상, 알림, 내정보 로 구분되어있는 것 처럼 보였습니다. 너무나 직관적인 아이콘이라 탭바에 글자로 설명이 필요해 보이지 않았습니다.
상단의 인스타그램의 스토리 처럼 구성된 동영상, 사진이 상단에 있었습니다. 그 뷰를 제외한 나머지는 카드로 이루어 져 있었습니다. 이미지가 로딩이 되어있지 않을때는 검정색 이미지를 플레이스홀더로 사용했고 쉐도우를 주어 약간 볼록 튀어나와 보이게 만든 카드가 굉장이 이뻐보였습니다. 플랫한 카드의 앱스토어와는 다른 매력이 있어 보였습니다. 개인적으로는 플랫 디자인 보다는 이게 더 입체감 있고 좋았습니다.
검색
굉장히 독특한 느낌의 검색이었습니다. 일단 하단에 필터가 상시로 떠 있어서 약간은 거슬리지만, 사라지지 않아 원할 때 마다 바꿀 수 있어서 좋았습니다. 이미지 검색은 컬렉션 뷰로 구현되어 있는 것 처럼 보였는데, 이미지들이 사이즈가 달라도 퍼즐처럼 맞춰서 보여줘서, 아름다워 보였습니다. 느낌에, 1개의 이미지면 한 라인을 다 사용하고, 2개의 이미지가 한 라인에 들어갈 때는 큰 이미지의 height에 맞춰서 작은 미지가 위아래로 늘어나고, 검은 여백이 들어가는 것 처럼 보였습니다. 프로젝트검색은 카드로 구성되어있었고, 인물 검색은 동그란 프로필 사진과 간단한 소개로 심플하면서도 아름다움이 잘 보였습니다.나머지
동영상 탭에서는 특별한 점을 찾아보지 못했습니다. 알림탭은 알림의 기능만 가진 것이 아니라, 메시지와 알림이 같이 들어있어서 신기했습니다. 보통은 메시지를 하나의 탭으로 뺄 텐데 알림이 오면 확인하고 들어가서 메시지를 보내는 것을 유도하는 느낌이 들었습니다.
내정보의 경우 나중에 내정보 페이지를 혼자 만든다면 레퍼런스로 삼아서 만들고 싶었습니다. 우측와 좌측 상단에 각각, 더보기, 설정의 기능을 넣었습니다. 배너와 프로필 이미지를 넣어서 꾸밀 수 있으며, 나의 정보를 요약해서 보여주는 장치들이 많았습니다. 팔로잉 팔로워 좋아요 수, 프로젝트가 있다면 현황을 보여주는 화면이 있었습니다.
정리
전반적으로 디자인이 너무 아름다웠고, 왜 Apple Desigh Award에서 상을 못 받았는지 모르겠는 앱이었습니다. 심플하고 사용성이 좋아서 레퍼런스로 삼고 다른 앱을 디자인한다면 많이 참고할 것 같습니다.














댓글
댓글 쓰기